MeetMoji: AI-Powered Audience Engagement, Ditch the dead air and add AI-powered live polls to your presentations

Break through the blank stares and black boxes and transform your one-way presentations into engaging conversations.
MeetMoji works for any audience type — whether they’re online, in-person, or both.
For work
Maximize the value of your work-related meetings. Gather valuable input, feedback, and insights from your colleagues to make better more inclusive decisions.
For education
Enhance learning outcomes and engage every student in the classroom.
TL;DR
At-a-glance
Best for
Alternative to
Integrations
Features
Overview

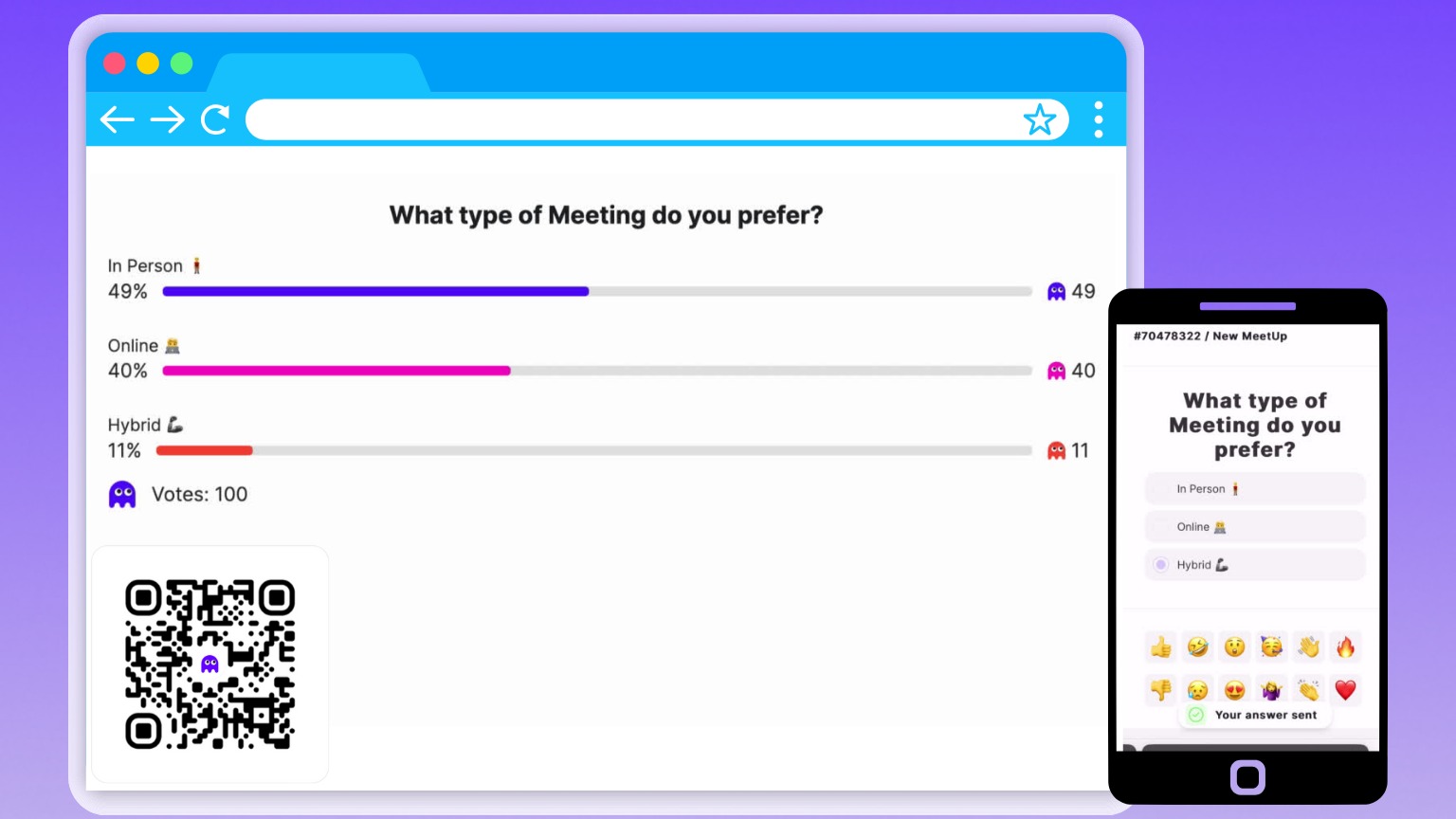
Sure, you might use polls in Teams, Zoom, and other platforms regularly, but participation can be limited when not everyone is online or logged into their devices individually.
With MeetMoji, you can enable everyone to participate in your polls, whether they’re in person, online, or both simultaneously.
There’s no app to download and no account needed to log in.
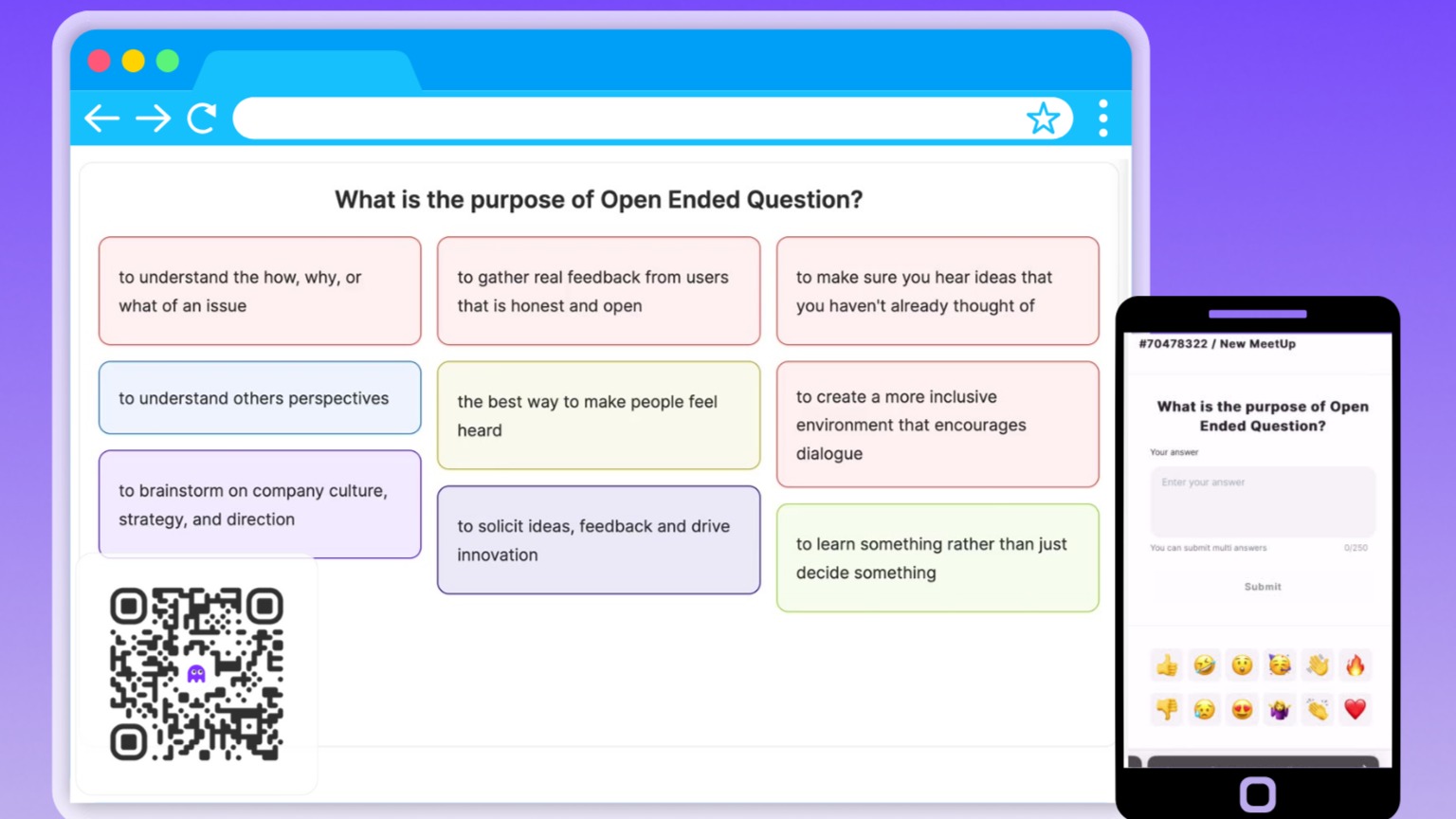
Ensuring every voice is heard can be challenging, especially when brainstorming with both virtual and in-person audiences simultaneously.
Now, with our Open-Ended Questions feature, you can effortlessly gather feedback or brainstorm ideas from everyone, making inclusive collaboration possible.

Features:
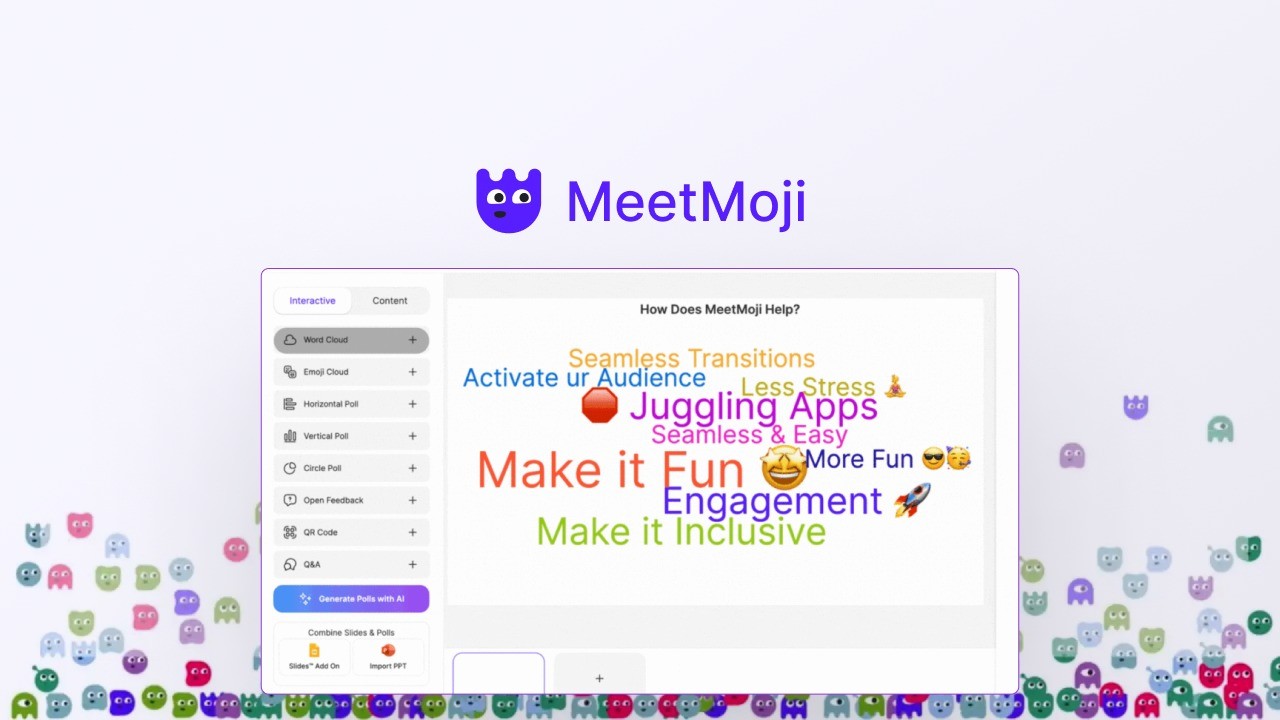
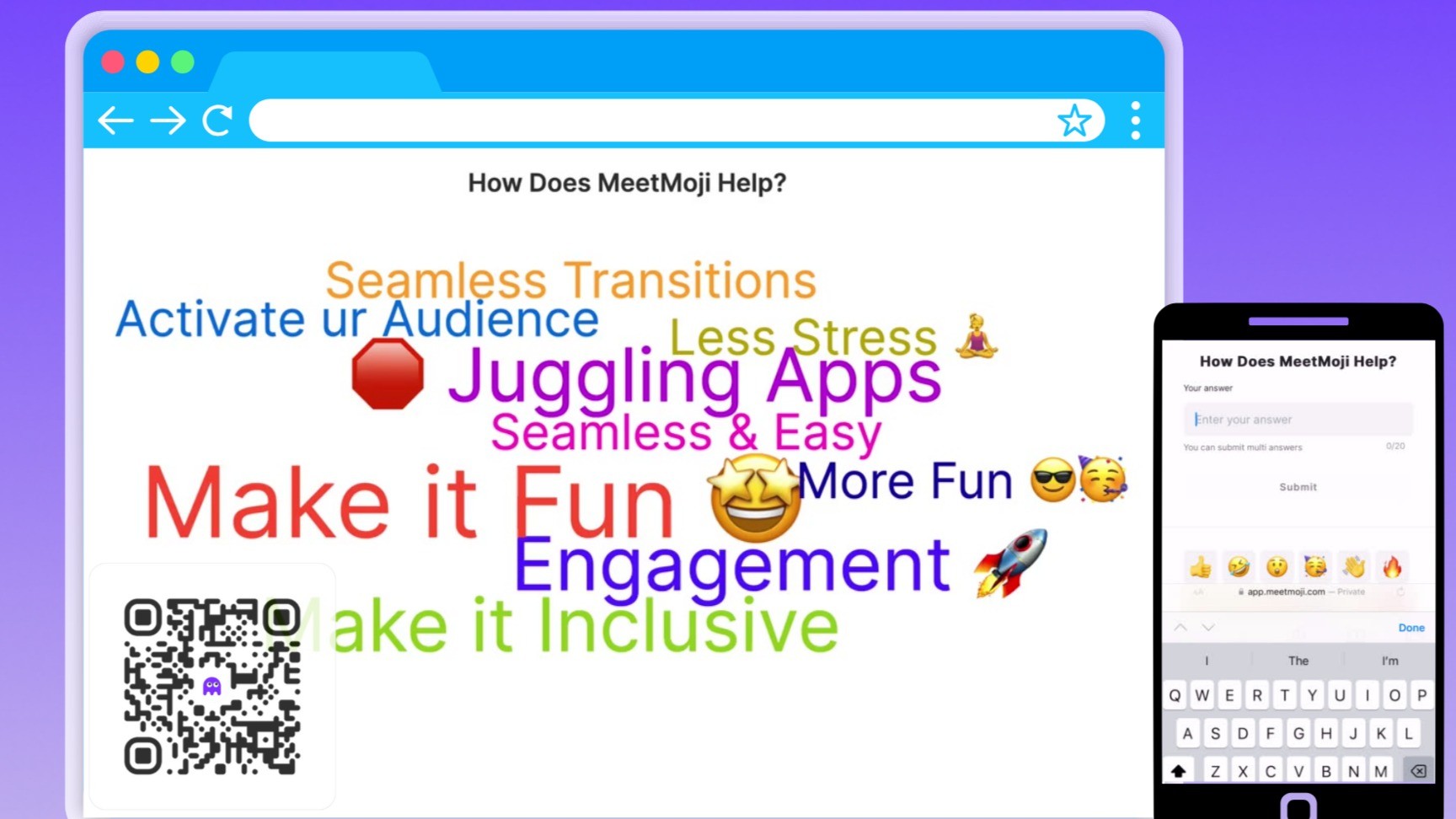
→ Embed word clouds and live polls directly into your presentations.
→ Turn your slides into an interactive session with live emojis.
→ Foster open and inclusive discussions with live, open-ended questions.
→ Benefit from AI-powered summaries for open feedback and word clouds.
→ Get AI-generated poll suggestions at https://app.meetmoji.com

Fun, engaging, and visually appealing, real-time word clouds offer a fantastic way to gather audience feedback that’s both visible and readable directly on the screen.
Now, incorporating them into your next presentation is easier than ever.
What are you still waiting for?
Get access to MeetMoji today!
Plans & features
Deal terms & conditions
- Lifetime access to MeetMoji: AI-Powered Audience Engagement
- You must redeem your code(s) within 60 days of purchase
- All future Pro Individual Plan updates
- Stack up to 3 codes
60 day money-back guarantee. Try it out for 2 months to make sure it’s right for you!